First of all, I'm a bit new to the Next.js world, but I encountered an issue using Next.js with Netlify and it stumped me for a bit and there didn't seem to be many details as to what was going on.
First of all, I know Next.js probably works better on Vercel, but I already had a Netlify account with my domain migrated, so I wanted to continue using Netlify.
The Issue
This very site you are reading is a fairly simple blog using Next.js. It is mostly Dynamic Server Components and I use Sanity for the Content Management.
Sanity is a headless CMS - which is pretty cool in itself. I'll need to write about that another time.
The gist here is that I needed several routes in Next.js to retrieve content from Sanity. Sanity provides an SDK for easily querying for content, but it does require a `project_id` unique to my account that I didn't want to leak into the client.
Using Dynamic Server Components worked great in Next.js in development, but as soon as I published to Netlify a very strange error occurred.

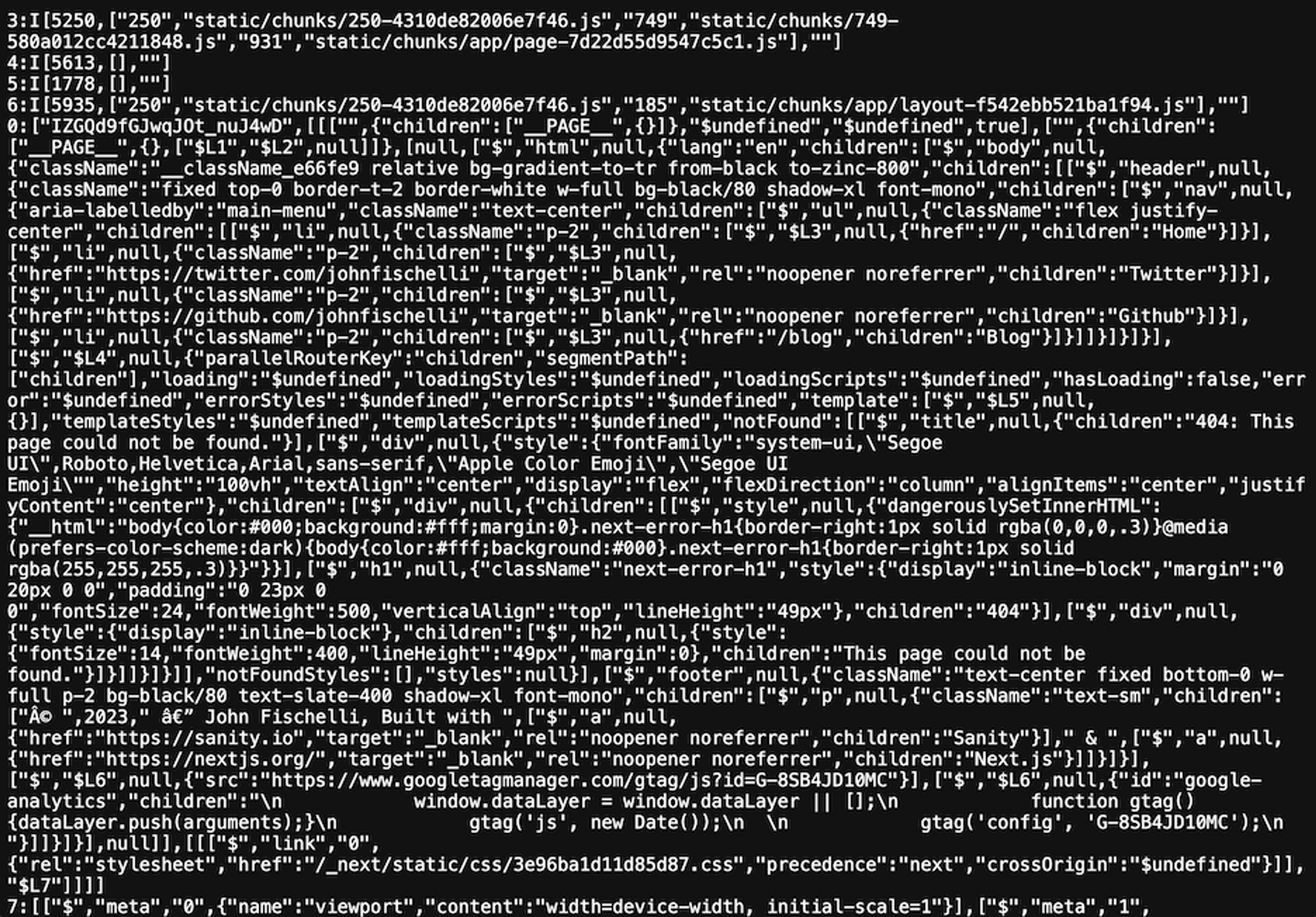
Instead of React actually rendering in the browser, I got this raw output, which is clearly serialized data from my homepage.
What was even more confounding was that it happened "sometimes" - not even consistently.
The Answer
I'll cut to the chase for those of you who are just here to get a quick answer.
Removing Next.js caching on the route eliminated the issue above for me.
Because I'm new to Next.js I haven't precisely found an explanation as to why this issue was happening.
In my case, because I was following many examples as I was building this I just copied and pasted an export that I added to my component.
export const revalidate = 60
Even though this site does not get nearly enough traffic to really concern itself with caching - I thought why not leave it?
Turns out it doesn't seem to play well with Netlify in this specific use-case.
I realize that this isn't exactly a satisfactory answer. That I should actually understand why it wasn't working fully. But given that I imagine this is a relatively rare edge-case and that I don't need caching it is definitely good enough for now.
If someone does know the answer and wants to save me some time - do let me know on Twitter (X).